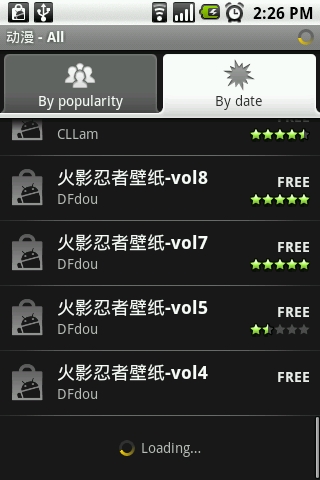
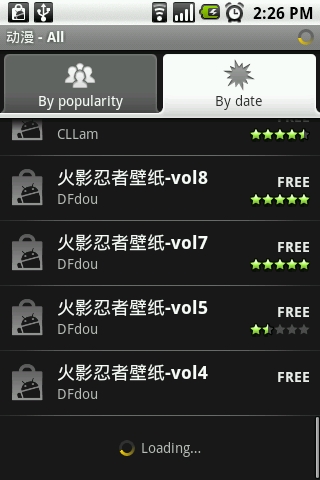
Android market里软件列表,每页显示10条记录,没有显示上一页,下一页的按钮,依靠手滑动动态加载数据,当向下滚动时,最下边显示 Loading… 。数据加载结束,Loading底栏消失。

关于ListView的分段显示,有现成的库可用,比如 cwac-endless, 这个库不好之处,就是底部Loading的View无法定制。还有一个在google code上的androidpageablelistview 这个可以实现基本的分页,有手动操作显示上一页,下一页的按钮。
实现思路如下:
自定义 footer view, list_footer.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:gravity="center_vertical|center_horizontal"
android:orientation="horizontal"
android:id="@+id/loading_more"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
>
<ProgressBar
android:id="@+android:id/progress_large"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:indeterminate="true"
style="?android:attr/progressBarStyleSmall"
>
</ProgressBar>
<TextView
android:id="@+id/loading_msg"
android:paddingLeft="6.0dip"
android:paddingTop="2.0dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="1.0dip"
android:text="@string/loading"
>
</TextView>
</LinearLayout>
</LinearLayout>
用到 ListView addFooterView/removeView 这两个函数。
伪代码 (Pseudocode):
private ListView mListView;
private View mFooterView;
private OnScrollListener mOnListViewScrollListener;
mListView.addFooterView(mFooterView);
mListView.removeView(mFooterView);
mListView.setOnScrollListener(mOnListViewScrollListener);
mOnListViewScrollListener = new OnScrollListener() {
public void onScroll(AbsListView view, int firstCell, int cellCount,
int itemCount) {
if (firstCell != mFirstCell) {
// balabala
}
}
public void onScrollStateChanged(AbsListView view, int scrollState) {
// Do nothing
}
};
在onScroll里要处理检查是否还有新的记录,如果有,调用addFooterView,添加记录到adapter, adapter调用 notifyDataSetChanged 更新数据;如果没有记录了, 把自定义的mFooterView去掉。这里没有重写onScrollStateChanged函数,那么在onScroll就需要一个外部变量mFirstCell记录滑动位置。
再看看QQ空间体验版 for Android 是如何实现的,不用多说,show me the code:
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
shouldRefresh = false;
if (firstVisibleItem + visibleItemCount == totalItemCount) {
if (bHaveMore()) {
if (list.getFooterViewsCount() == 0) {
addRefreshfoot();
} else {
shouldRefresh = true;
}
}
}
}
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (shouldRefresh && scrollState == OnScrollListener.SCROLL_STATE_IDLE) {
if (isRefreshing == false) {
isRefreshing = true;
getMoreList();
}
}
}