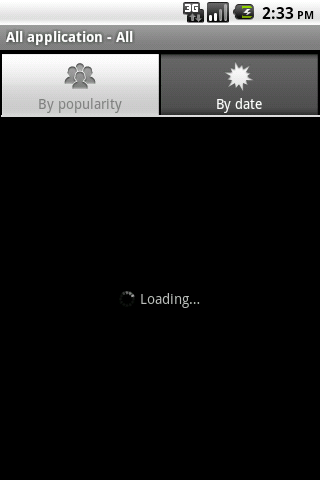
在前面写过一篇 《 Android Market的 Loading效果》,有贴出ProgressBar的图片,圆形的环是橙黄色的,从Android 2.0后,UI发生了变化,见下图。
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<style name="qZoneListProgressStyle" parent="@android:style/Widget.ProgressBar.Small">
<item name="android:indeterminateDrawable">@anim/loading</item>
</style>
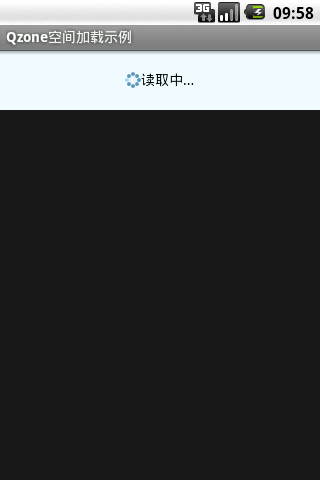
</resources>写了个简单的示范例子,代码:qzoneLoading.tar 或在github上也可以下载 https://github.com/lytsing/qzoneLoading,效果图为:

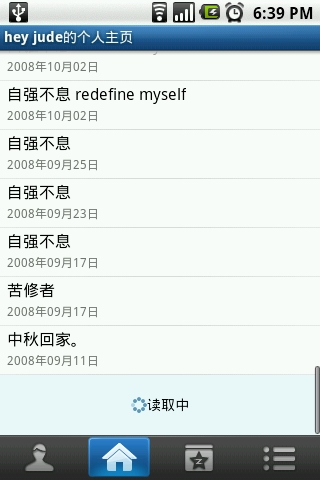
留意了一下UC浏览器的进度loading:
 开始也以为是修改styles即可,反编译一下,才知道是在新建一个DrawWaitingPage.java类绘画. 大概是用到Paint,Canvas,Timer之类的,自定义一个View。
开始也以为是修改styles即可,反编译一下,才知道是在新建一个DrawWaitingPage.java类绘画. 大概是用到Paint,Canvas,Timer之类的,自定义一个View。
If you enjoyed this post, make sure you subscribe to my RSS feed!